ما هو الذكاء الاصطناعي في أليمنتور أو Elementor AI؟
برز الذكاء الاصطناعي كأداة مهمة بل وحاسمة لزيادة الكفاءة والإنتاجية، حيث يمكن أن يساعد بشكل كبير في تقليل الوقت والجهد الذي يبذله كتّاب المحتوى ومصممي المواقع الإلكترونية في كل شيء من كتابة المحتوى إلى كتابة الأكواد البرمجية. يدمج Elementor AI بين عالم الذكاء الاصطناعي وبناء مواقع الويب ، مما يسمح للمستخدمين ببناء المواقع وصيانتها في جزء من الوقت والجهد المطلوبين سابقًا، فما هي الأمور التي يمكن لـ Elementor AI عملها.
يمكن لـ Elementor AI:
- توليد نص بحسب العنوان المكتوب أو زيادة حجم نص أو اختصار نص ما.
- كتابة كود CSS مخصص (لمستخدمي أليمنتور برو ).
- كتابة كود HTML مخصص (لمستخدمي أليمنتور برو ).
- كتابة كود برمجي JS.
- (قريبًا) إنشاء الصور.
كيف يعمل الذكاء الاصطناعي في أليمنتور ؟
تم دمج Elementor AI في عدد من عناصر التحكم و الأدوات الخاصة بـ Elementor، عند فتح عنصر تحكم تم تمكين AI عليه ، سترى إما الكتابة باستخدام AI أو كتابة كود باستخدام AI، ولتفهم صورة العمل بشكل كامل سنوضح مفصلا و بالصور كيف يعمل Elementor AI:
1- استخدام الذكاء الاصطناعي في أليمنتور لكتابة نص:
فيما يلي مثال على استخدام Elementor AI مع أداة النص لكتابة موضوع نصي جديد:
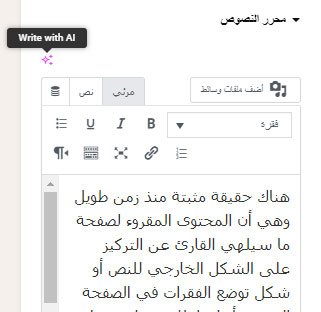
- اسحب أداة النص إلى المكان الذي ترغب به في صفحتك.
- انقر فوق الكتابة باستخدام AI في قسم محرر النصوص.

- سيؤدي ذلك إلى إظهار نافذة النص Elementor AI.
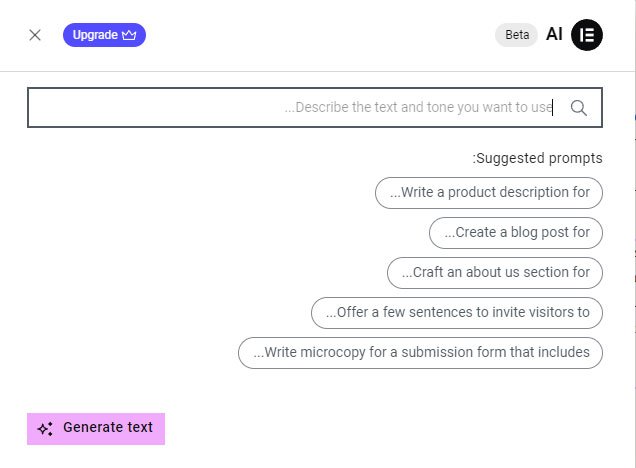
- سيقدم لك Elementor AI العديد من الاقتراحات حول كيفية إنشاء النص الخاص بك، يمكنك البدء بالنقر فوق أحدها وتحريره وإجراء تعديلك الخاص، يعتبر Elementor AI حساساً للسياق ، لذلك سيقترح تلقائياً نصاً مناسباً للموضوع التي تعمل عليها.

ملاحظة: يعتمد الحصول على أفضل النتائج من النص الذي تم إنشاؤه بواسطة Elementor AI بشكل كبير على المدخلات التي تقدمها له، حيث عند كتابة “اكتب فقرة عن الرحلات السياحية إلى شيلا و يلوا في اسطنبول ، يجب أن تكون الجمل واقعية وتؤكد على أننا موثوقون للغاية وأسعارنا تنافسية للغاية “ستحصل على نص مناسب و أكثر ملائمة منه حين تكتب” اكتب وصفًا لرحلاتنا السياحية في اسطنبول “. - انقر فوق إنشاء نص.
صقل و تحسين النص:
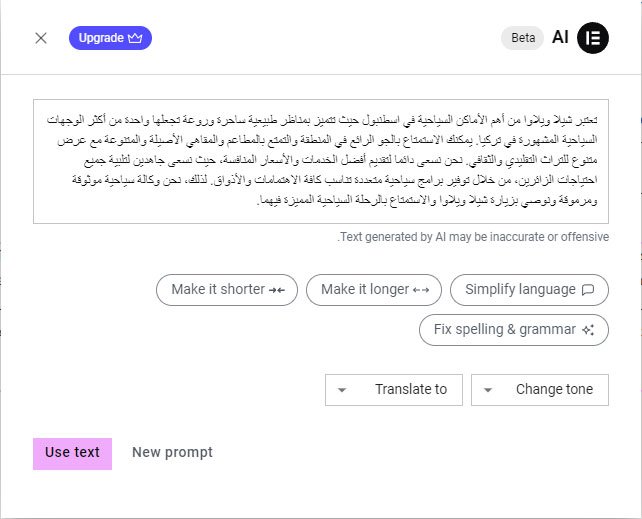
بمجرد أن ينشئ Elementor AI النص الذي طلبته أو بمجرد إدخال النص الخاص بك ، سيكون لديك عدة خيارات:
- استخدم النص كما هو بالنقر فوق “استخدام النص”.

- قم بتحرير وتعديل النص داخل مربع النص ليصبح بالشكل الأمثل بالنسبة لك ، ثم انقر فوق استخدام النص.
- اجعل Elementor AI يعدل النص عن طريق اختيار واحدة ممال يلي Simplify language, Make it longer, Make it shorter or Fix spelling and grammar (هذا مهم بشكل خاص إذا قمت بإضافة نص يدويًا إلى نص Elementor AI). عندما تكون راضٍ عن هذه التعديلات، انقر فوق استخدام النص.
- استخدم القائمة المنسدلة لتغيير نوع النص ، مما يجعله أكثر:
- تقليدي
- ثقة
- رَسمِيّ
- ودي
- ملهم
- تحفيزية
- حنين
- مرح
- احترافي
- علمي
- صريح
- بارع
عندما تكون راضٍ عن هذه التعديلات ، انقر فوق استخدم النص.
- استخدم القائمة المنسدلة لترجمة النص إلى إحدى اللغات المتاحة من Elementor AI. في هذه اللحظة ندعم: الكثير من اللغات و التي منها العربية والانكليزية و التركية و الفرنسية والألمانية و الفارسية والإيطالية والأسبانية … و عندما تكون راضٍ عن الترجمة ، انقر فوق استخدم النص.
- إذا كنت تريد البدء من جديد ، فانقر فوق موجه جديد “New prompt” لمسح مربع النص.
2- استخدام الذكاء الاصطناعي في أليمنتور لكتابة كود CSS:
بالنسبة لمستخدمي إلمنتور من النسخة المدفوعة ، لا يقتصر Elementor AI على كتابة نص لموقع الويب الخاص بك ، بل يمكن استخدامه أيضًا لإضافة كود CSS مخصص إلى كل من صفحاتك والعناصر الفردية على الصفحة.
يمكن للمستخدمين المحترفين أيضًا إضافة كود برمجي مخصص إلى موقعهم.
إرشادات عامة لاستخدام Elementor AI في كتابة الأكود البرمجية:
- تذكر دائمًا حفظ صفحتك ونسخها احتياطيًا قبل إضافة كود CSS مخصص ، حيث قد تُجري الأكواد تغييرات غير متوقعة على الصفحة.
- عند إضافة كود CSS مخصص لعنصر فردي ، يجب أن يتضمن الكود كلاس محدد ، إذا لم يكن الأمر كذلك ، فقد يؤثر الكود على الصفحة بأكملها أو حتى على صفحات أخرى أيضاً.
- عند إعادة إنشاء الكود باستخدام Elementor AI دون إدخاله ، سيتم استبدال الكود السابق. قد يكون من المفيد الاحتفاظ بنسخة من الكود السابق في مكان منفصل.
- عندما تقوم بإدخال أكثر من مجموعة من التعليمات البرمجية ، يجب أن تدرك أن أحد الأكواد قد يلغي أو يتعارض مع كود آخر.
- نحن نعمل باستمرار على تحسين Elementor AI وقدراته على الترميز ، ومع ذلك قد لا يظهر الكود الذي تم إنشاؤه كما تريد تماماً، في بعض الحالات ، قد تحتاج إلى تعديل هذا الكود بنفسك.
- لا يقدم Elementor دعمًا لكود CSS المخصص، لذلك يتحمل المستخدمون مسؤولية فحص وتصحيح الكود الذي تم إنتاجه بواسطة Elementor AI.
3- استخدام الذكاء الاصطناعي في أليمنتور لكتابة كود برمجي مخصص إلى موقعك:
هناك بعض الوظائف التي تريد تطبيقها على موقعك بالكامل (مثل Google Tag Manager و Facebook Pixels). يمكنك استخدام حقل الكود المخصص (Custom Code) في لوحة تحكم ووردبريس لإضافة هذه الأكود باستخدام الذكاء الاصطناعي.
ملاحظة: أليمنتور لا يضمن صحة الكود مئة بالمئة ، لذلك يجب على المستخدمين فحص وتصحيح الكود الذي تم إنتاجه بواسطة Elementor AI.
إضافة كود Google Analytics باستخدام الذكاء الاصطناعي لأليمنتور:
- انتقل إلى لوحة تحكم ووردبريس في موقعك.
- اختر أليمنتور > كود مخصص.
- انقر فوق إضافة جديد.
- اختر “اكتب لي الرمز”. (سنترك موقع زر الكود بجانب العنوان وهو الإعداد الافتراضي).
ملاحظة: بعد استخدامك لأول مرة لـ Elementor AI ، سيتم استبدال نص كتابة برمز بأيقونة Elementor AI. - حدد “كتابة كود تضمين لـ Google Analytics” من الخيارات المقترحة.
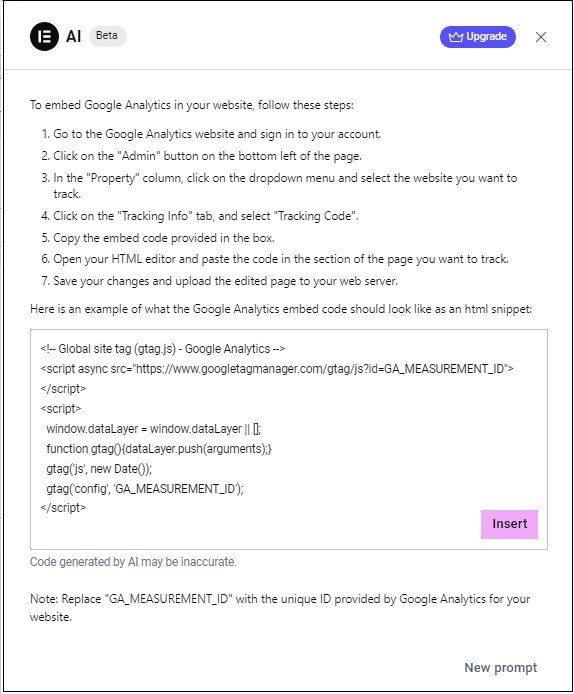
- انقر فوق إنشاء كود.
سيؤدي ذلك إلى إنشاء ما يلي: ملاحظة: سيؤدي هذا إلى إنشاء الكود اللازم بالإضافة إلى أي خطوات إضافية يجب اتخاذها عند استخدام هذا الكود.
ملاحظة: سيؤدي هذا إلى إنشاء الكود اللازم بالإضافة إلى أي خطوات إضافية يجب اتخاذها عند استخدام هذا الكود. - انقر فوق “إدراج”.
- قم بتسمية كودك المخصص، إذا لم تقم بتسمية الكود الخاص بك ، فسيتم تعيين اسم رقمي عشوائي.
- انقر فوق “نشر” لحفظ التعليمات البرمجية الجديدة.
- إذا كانت هذه هي المرة الأولى التي تضيف فيها كودا مخصصا ، فسيتم فتح نافذة الشروط، إذا لم تظهر لك يمكنك النقر فوق تحرير لتحديد الشروط التي سيظهر بها كودك (هذا مشابه لوضع شروط للنوافذ المنبثقة او بوب أب وأجزاء الموقع).
في نهاية المقالة أريد أن أوضح أن الذكاء الاصطناعي في إليمنتور تم تطبيقه حديثاً وقد لا يعطي لك نتائج دقيقة أحيانا ، وليعطيك أفضل النتائج حاول أن تكتب ما تريد بشكل دقيق في الحقل المخصص ، ولا تنسى أنه عليك مراجعة النص أو الكود المعطى لك و التحقق من سلامته قبل استخدامه على موقعك بشكل مباشر.
المراجع:





 ملاحظة: سيؤدي هذا إلى إنشاء الكود اللازم بالإضافة إلى أي خطوات إضافية يجب اتخاذها عند استخدام هذا الكود.
ملاحظة: سيؤدي هذا إلى إنشاء الكود اللازم بالإضافة إلى أي خطوات إضافية يجب اتخاذها عند استخدام هذا الكود.